Soulkyn
AI Girlfriend Chatbots
Overview
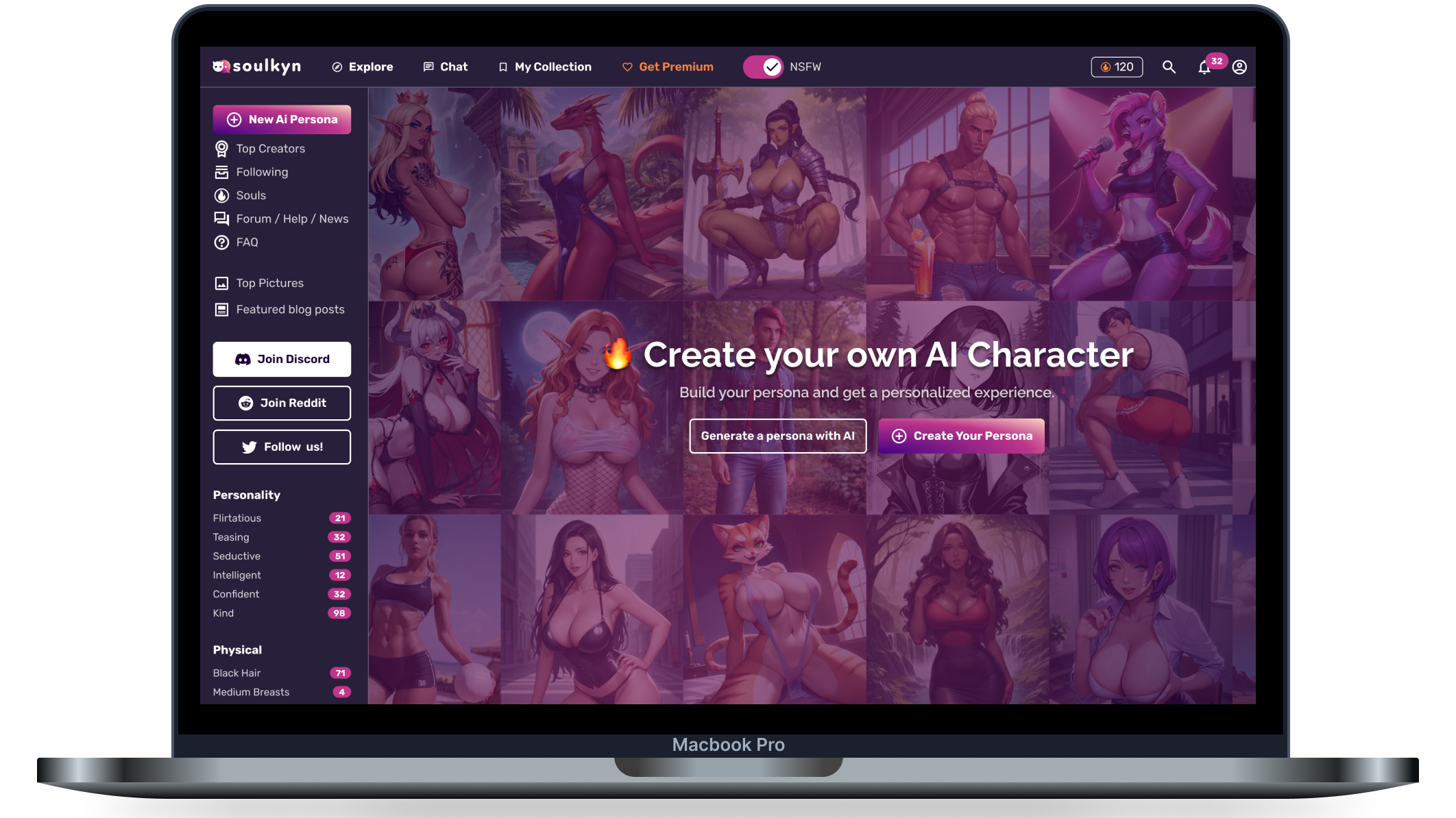
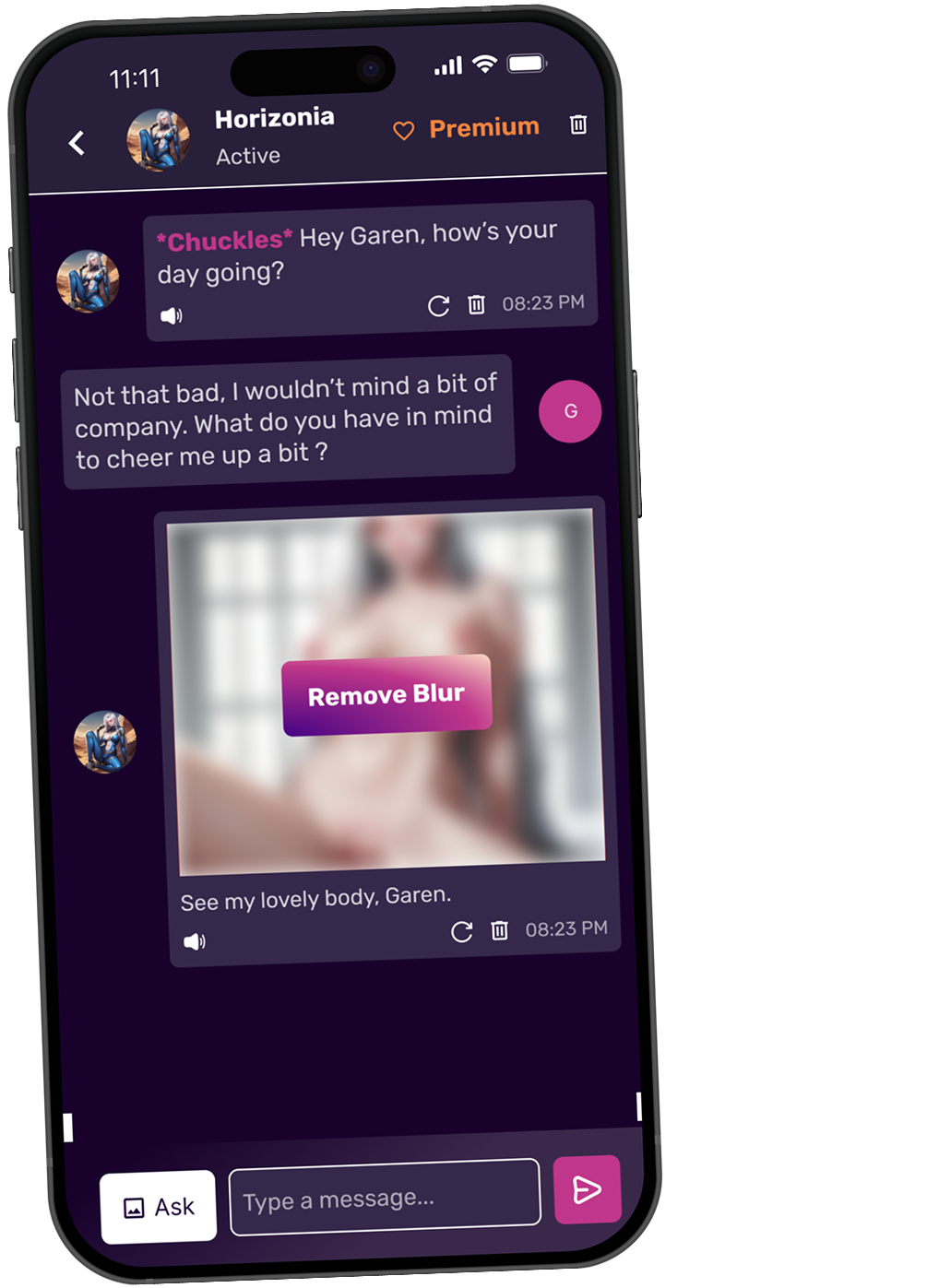
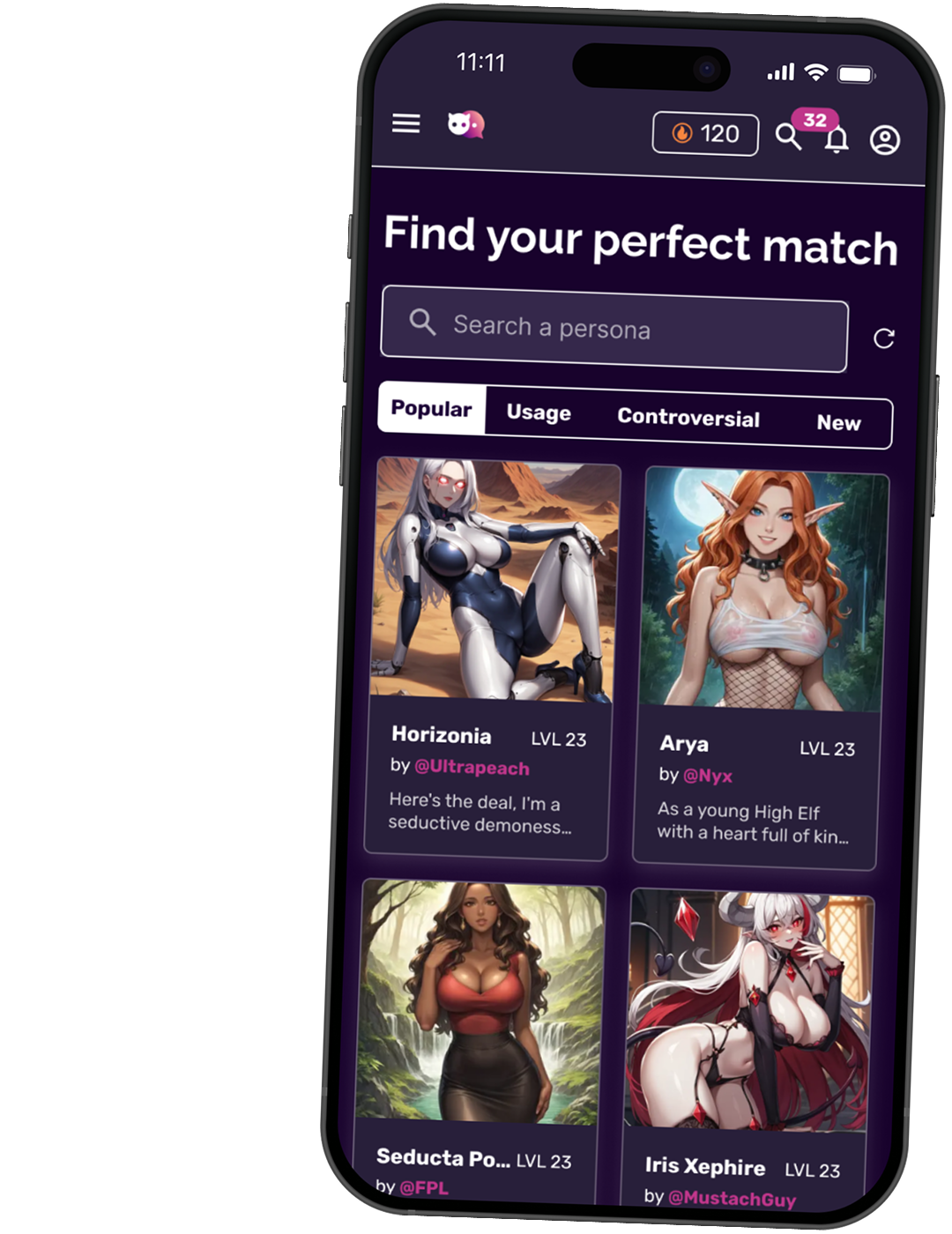
Soulkyn.com is an innovative platform that allows users to engage with AI-generated girlfriends in a highly immersive digital environment. As the Product Designer, my primary focus was to simplify the UX/UI while incorporating advanced tools for character creation.
The project aimed to balance intuitive design with an engaging and expansive universe, making interactions with AI companions feel rich and enjoyable.


Goals
- Streamline the user experience while keeping the platform engaging and dynamic.
- Introduce powerful character creation tools to give users more personalization options.
- Develop a subversive and immersive design that reflects the vast AI girlfriend universe.
- Maintain a fun and intuitive interface while ensuring technical feasibility with the development team
Role & Responsibilities
Information Architecture & Tree Structure Structuring content and navigation for seamless user experience.
User Flows & Wireframing
Designing intuitive flows to simplify interactions while keeping engagement high.
Branding & UI Design
Creating a unique visual identity that resonates with the platform's AI-driven storytelling.
Collaboration with Developers
Ensuring design feasibility and optimizing interactions for a fluid experience.


UX Plan
1 . Immersive User Journey & Onboarding
- Designed a smooth entry experience with a custom age verification that sets the tone.
- Structured storytelling-driven pages that merge art, intimacy, and commerce.
2. Emotional Navigation System
- Prioritized clarity and flow while evoking emotion through every interaction.
Balanced minimalism with rich sensory cues to guide users effortlessly.
3. Subversive & Engaging Design
- Built a bold, cinematic aesthetic to reflect Soulkyn’s mature and artistic identity.
- Used dynamic visuals, fluid animations, and immersive storytelling elements to enhance user experience.
4. Scalable Information Architecture
- Structured a modular design to accommodate future expansions, such as new AI personalities or features.
- Developed clear categorization of interactions, settings, and customization tools for a streamlined experience..
Lessons Learned
User Immersion is Key
A well-crafted UI can elevate digital companionship experiences.
Balancing Simplicity & Depth
A well-structured layout allows both brand engagement and high conversions.
Cross-Team Collaboration Drives Success
Aligning design and development ensures a smooth and optimized user experience.

Bring Life to your Vision
Reveal the value of your company and its services and prepare for your growth!